Законы гештальта
Сначала начнем с общих законов о том, как работает наш мозг, а потом передём к принципам: частным случаям, которые уже можно применять на практике.
1. Появление
Целое распознается быстрее, чем его составляющие. Видя объект, сначала мы идентифицируем контур объекта, а наш мозг сопоставляет его со знакомыми нам вещами. Только после такого «узнавания» мы начинаем замечать детали объекта. Этот закон гештальта объясняет, что люди воспринимают объекты в их самой простой форме. Дизайнеры используют это понимание, чтобы создавать композиции, которые легко идентифицируются и понимаются пользователями. Важно упрощать сложные формы до более базовых, чтобы облегчить распознавание и восприятие.
Как применить в дизайне? Форма и контур должны быть в приоритете. Неважно, как креативно выглядит кнопка призыва «купить», если пользователь не поймет, что это кнопка. Объекты должны быть узнаваемыми и сопоставимыми с визуальным опытом.

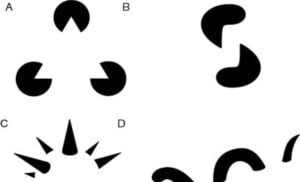
2. Воплощение (Reification)
Мы распознаем объекты даже в отсутствие некоторых частей: наш мозг заполняет пробелы, извлекая знакомые шаблоны из памяти. Воплощение описывает способность человеческого мозга дополнять недостающие части объекта, чтобы воспринимать его как целое. В дизайне это можно использовать для создания интересных визуальных эффектов, где не все элементы полностью изображены, но пользователь все равно может «видеть» полный объект. Это помогает сократить визуальный шум и сделать дизайн более лаконичным.

3. Мультистабильность
Мозг интерпретирует неоднозначные объекты более чем одним способом и переключается между альтернативами, так как не может сделать выбор между ними, но и видеть одновременно два варианта не способен. А чем дольше мы фокусируемся на одной интерпретации, тем более доминирующей она становится. Закон мультистабильности указывает на то, что объекты, которые могут быть интерпретированы несколькими способами, вызывают у зрителя переключение между разными интерпретациями. В дизайне это может быть использовано для создания глубины и интереса, но важно использовать его осторожно, чтобы не вызвать путаницу у пользователя. Цель — поддерживать четкость сообщения, не перегружая восприятие.
Как применить в дизайне? Если нет задачи пощекотать воображение зрителя, избегай множественных интерпретаций. Проверяй, что твой дизайн передает одну идею и не может быть интерпретирован по-иному.

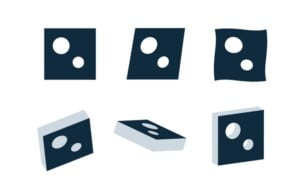
4. Инвариантность
Независимо от масштаба, вращения и перемещения объекта, мы воспринимаем его одинаково. Это как с мелодией: слыша её второй раз, мы узнаем её, даже если она будет другой тональности. Принцип говорит о том, что объекты воспринимаются одинаково, несмотря на изменения в масштабе, угле обзора или освещении. Дизайнеры могут использовать инвариантность для создания узнаваемых дизайнов, которые сохраняют свою идентичность в различных контекстах. Это особенно важно в брендинге и логотипах, где необходимо, чтобы элементы были легко узнаваемы в любых условиях.

Принципы гештальта в дизайне
1. Близость
Принцип близости говорит о том, что элементы, расположенные близко друг к другу на странице, воспринимаются пользователями как связанные или принадлежащие к одной группе. Дизайнеры используют этот принцип для группировки связанной информации, улучшая организацию контента и облегчая навигацию. Размещение элементов близко друг к другу помогает создать четкую визуальную структуру и упрощает поиск информации пользователями.

Принцип близости: правая часть рисунка воспринимается как три столбика.

Посмотрите, как при помощи отступов выстраиваются отдельные группы элементов на макете
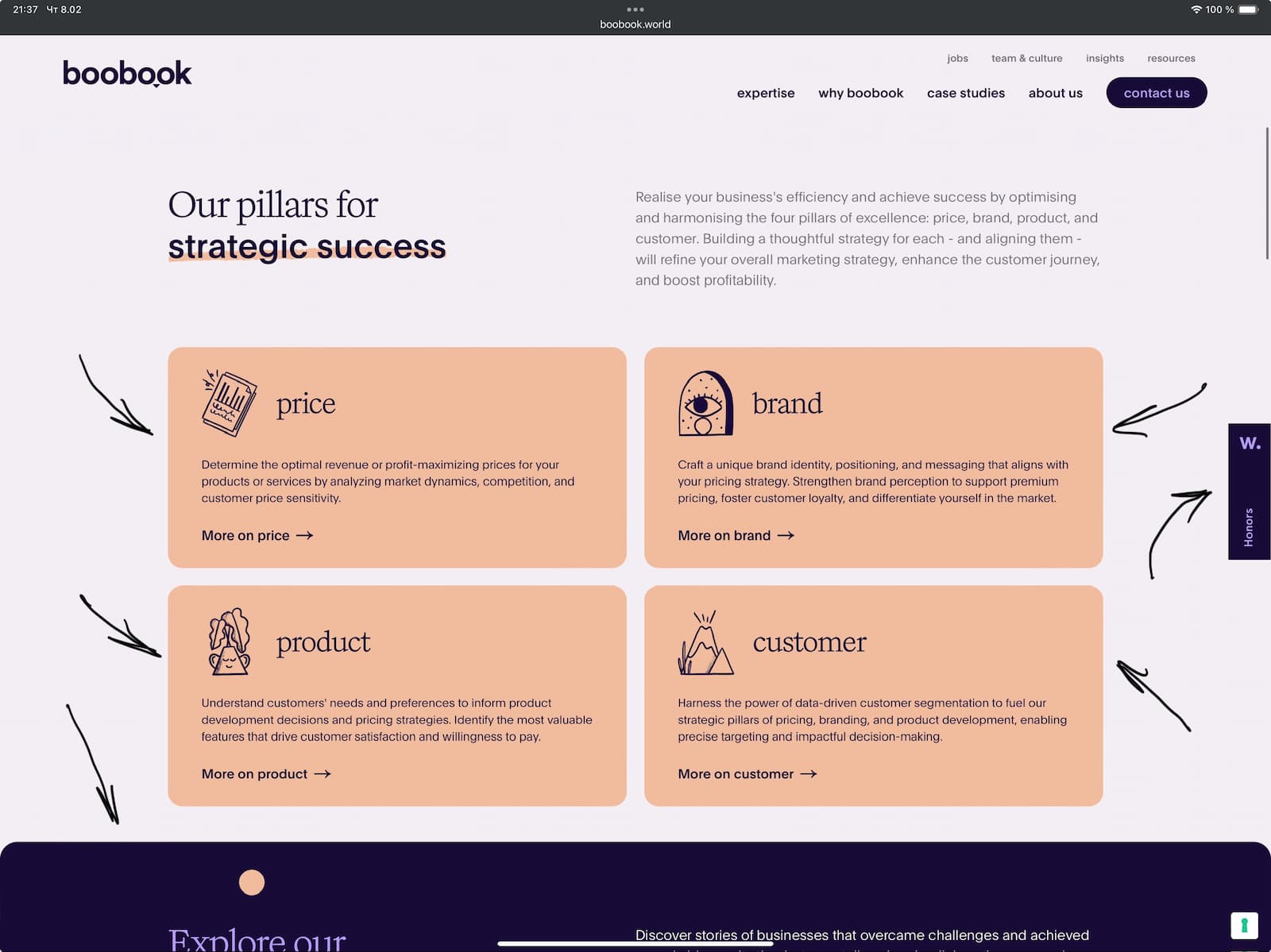
2. Общая область
Принцип общей области утверждает, что элементы, находящиеся в одной замкнутой области или ограниченные общим контуром, воспринимаются как связанные. Этот принцип помогает дизайнерам создавать четкие группы информации, используя рамки, фоны или другие визуальные средства для объединения элементов. Применение общей области улучшает структурирование контента и помогает пользователям легче воспринимать информацию как организованный набор данных.

3. Сходство
Сходство указывает на то, что элементы, имеющие схожий внешний вид (цвет, форма, размер), воспринимаются как часть одной группы. Этот принцип позволяет дизайнерам управлять вниманием пользователя, выделяя важные элементы или группируя информацию по категориям. Использование сходства улучшает визуальную иерархию и помогает пользователям легче ориентироваться в представленном контенте.
Где использовать? В навигации, кнопках, заголовках и других объектах, связанных с призывом к действию.

4. Завершенность
Принцип завершенности (или замкнутости) описывает способность человеческого мозга воспринимать неполные фигуры как целые, если достаточно информации для восприятия их формы. Дизайнеры могут использовать этот принцип для создания минималистичных или абстрактных дизайнов, которые все еще легко интерпретируются пользователями. Завершенность помогает сделать дизайн более интересным и в то же время сохранить его понятность.

Иконки — хороший пример принципа завершенности. Их простота и схематичность быстро и ясно передает значение.
5. Симметричность
Симметричность подразумевает, что элементы, расположенные симметрично относительно центральной оси, воспринимаются как единое целое. Этот принцип используется для создания ощущения порядка, баланса и стабильности в дизайне. Симметричные композиции часто воспринимаются как более формальные и организованные, что делает их идеальными для дизайнов, требующих четкости и профессионализма.

Пример трансляционной симметрии. Её мы воспринимаем бессознательно и на веб-сайтах она встречается в виде повторяющихся элементов, например, «плиток» и фонов.
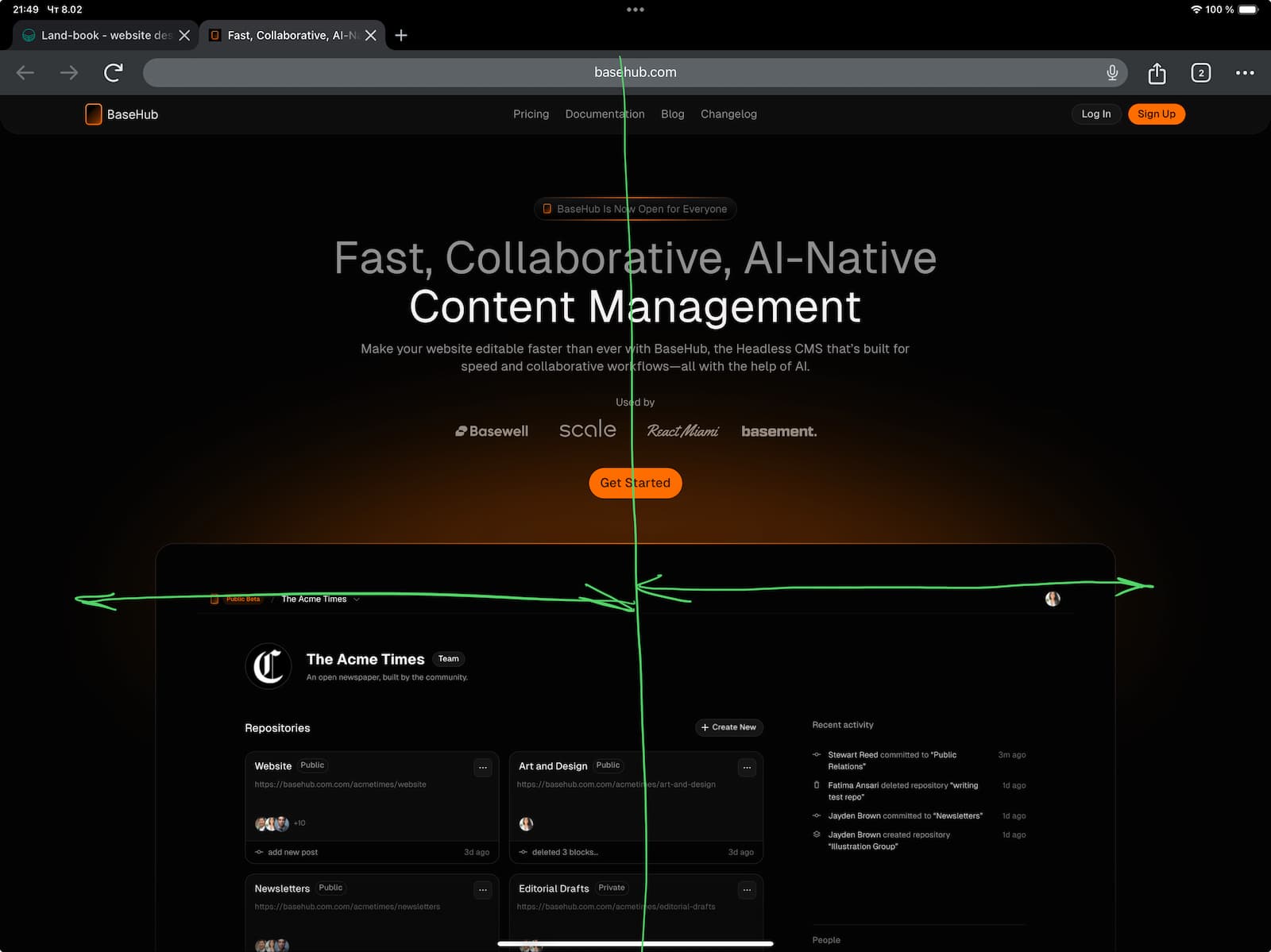
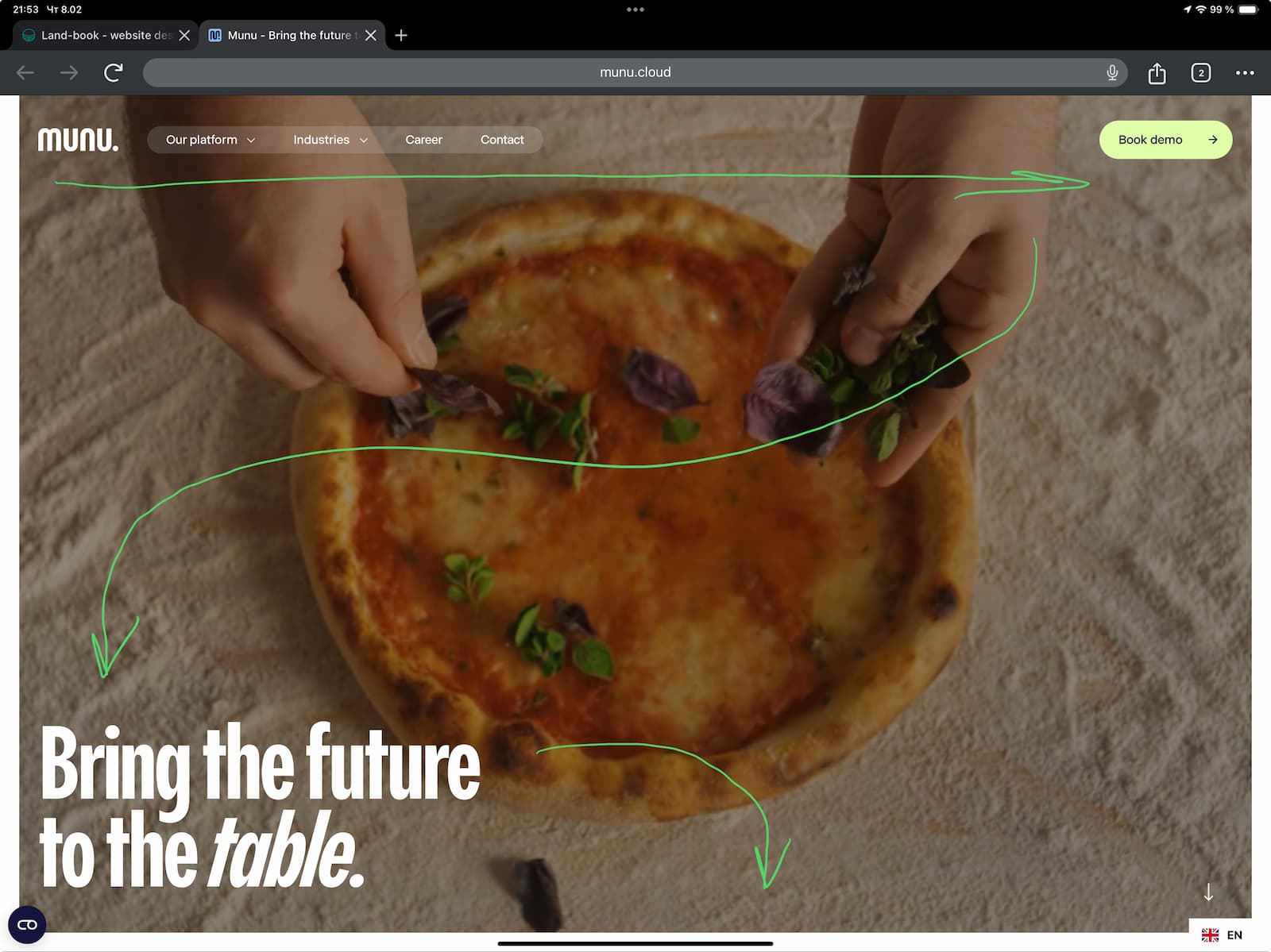
6. Продолжение
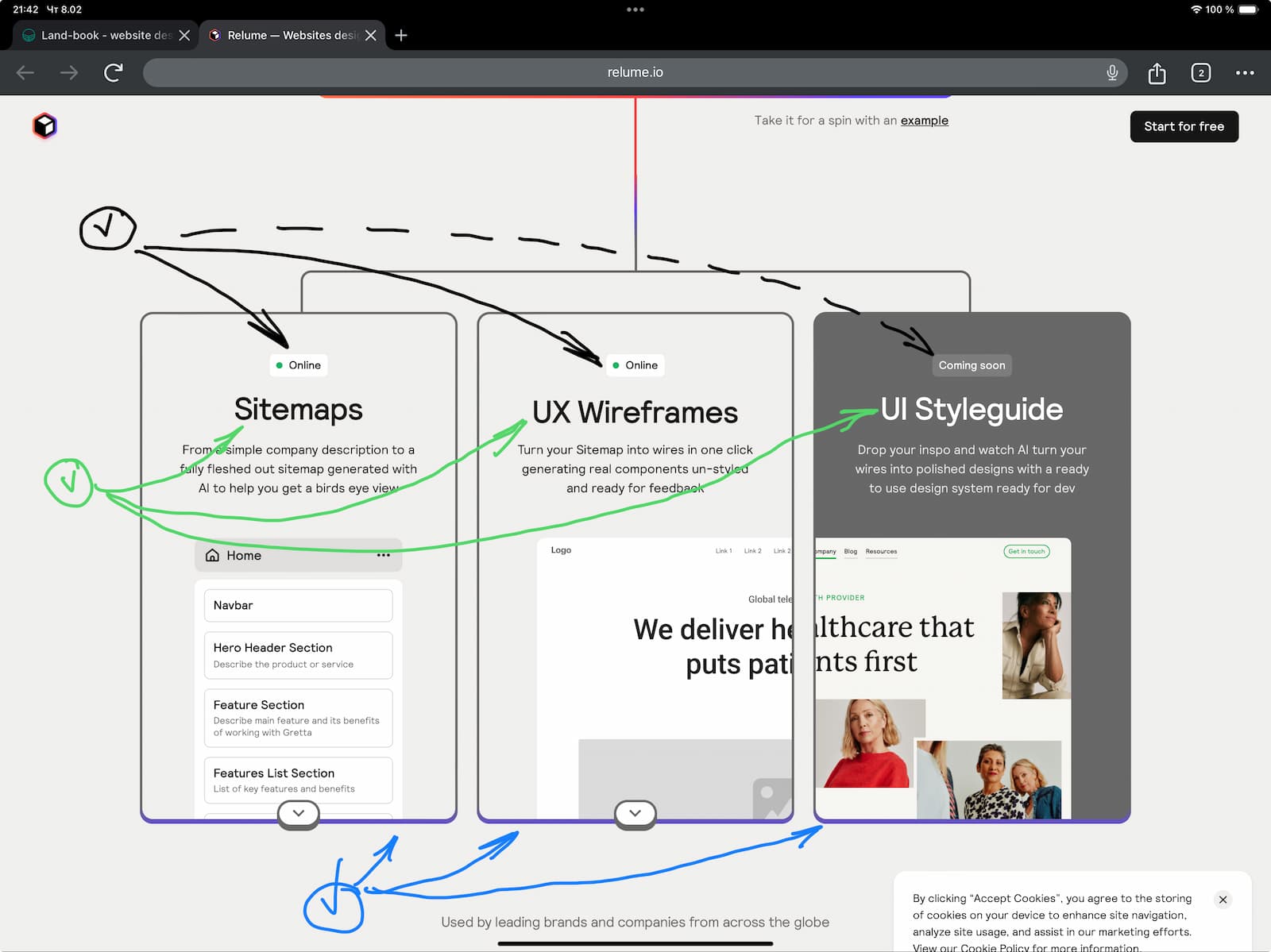
Принцип гештальта в дизайне «продолжение» говорит о том, что глаз естественным образом следует за направлением линий или кривых, переходя от одного элемента к другому. Дизайнеры используют этот принцип для направления внимания пользователя по странице или для создания ощущения движения в дизайне. Продолжение помогает создавать плавные переходы между различными частями контента и улучшает визуальный поток информации.

Где применить? В меню и списках, что помогает пользователям плавно перемещаться по странице.
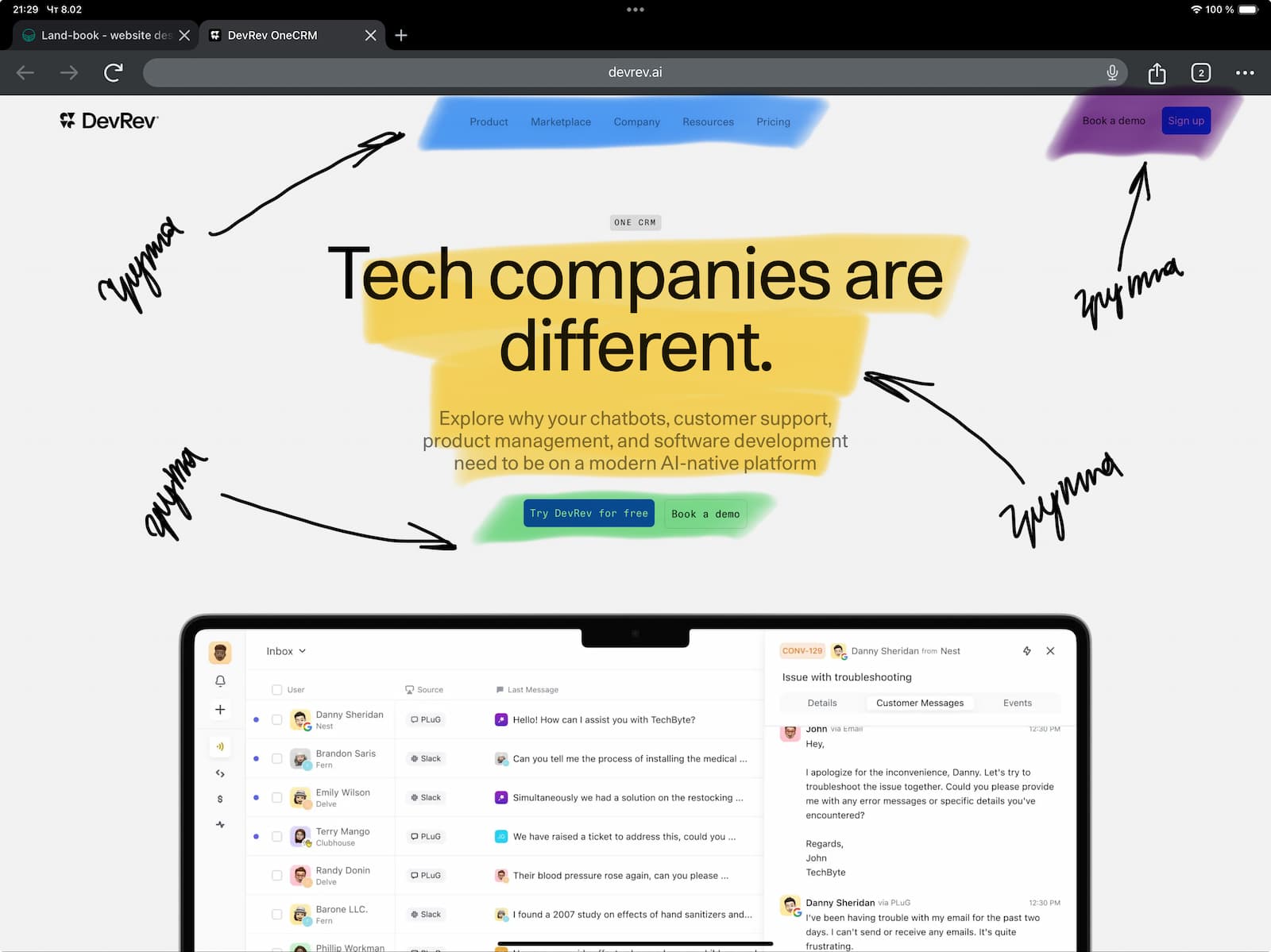
7. Направление
Направление связано с тем, как воспринимается ориентация элементов. Элементы, расположенные таким образом, что кажется, будто они направлены в одну сторону, создают ощущение единства и направленности. Этот принцип может быть использован для указания пользователю на важные части дизайна или для создания ощущения динамики и активности. Направление помогает организовать элементы так, чтобы они поддерживали общую цель дизайна и направляли пользователя к ключевым действиям.

Данный принцип полезен в группировке важной информации и уменьшает путь пользователя до его цели (например, до кнопки покупки товара). Верно и обратное: нарушение принципа направления привлечет внимание и тоже направит к нужному элементу.
Это принцип удобно использовать в выпадающем меню и многоуровневом скроллинге.
8. Фигура и фон
Принцип фигуры и фона описывает способность воспринимать объекты (фигуры) на переднем плане отдельно от их окружения (фона). Это позволяет дизайнерам манипулировать восприятием пространства, выделяя важные элементы и создавая глубину в композиции. Использование контраста между фигурой и фоном улучшает читаемость и визуальную привлекательность дизайна, позволяя пользователям легко отличать контент от его контекста.

В заключение, понимание и применение принципов гештальта в дизайне не просто улучшает визуальное восприятие ваших проектов, но и значительно повышает удобство и эффективность пользовательского интерфейса. Эти фундаментальные законы помогают создавать продукты, которые интуитивно понятны пользователям, обеспечивая при этом эстетическое удовольствие от взаимодействия с ними.
Однако, чтобы действительно овладеть этими принципами и научиться применять их на практике, необходимо глубокое понимание теории и много практики. Именно поэтому мы приглашаем вас присоединиться к нашему курсу по веб-дизайну, где вы не только узнаете больше о принципах гештальта, но и научитесь использовать их для создания выдающихся дизайнов.
На нашем курсе вы получите подробные разъяснения каждого принципа, изучите множество практических примеров и, что самое важное, сможете применить полученные знания в своих проектах под руководством опытных наставников. Мы обеспечим вас всеми необходимыми инструментами и знаниями, чтобы вы могли вывести свои дизайнерские навыки на новый уровень и создавать продукты, которые будут не только красивыми, но и максимально функциональными.
Не упустите шанс стать профессионалом в мире веб-дизайна. Записывайтесь на наш курс уже сегодня и начните свой путь к мастерству в дизайне, где каждый элемент работает на успех вашего проекта. Вместе мы сможем создать дизайн, который не только привлекает внимание, но и оставляет долговременное впечатление на пользователей. Ждем вас в числе наших студентов!
PS. Если остались вопросы – кликай сюда. Мы подскажем-)




 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.